How to: in Adobe Illustrator icons ontwerpen
Superfijn als je je eigen iconen kunt ontwerpen. Je bent niet meer afhankelijk van wat het internet (gratis) te bieden heeft en je kunt je creativiteit helemaal de vrije loop laten. In het programma Adobe Illustrator kun je vakkundige illustraties, logo’s en iconen maken die hun kwaliteit behouden in ieder formaat. We leggen je uit hoe je zelf Adobe Illustrator icons maakt. Bekijk de video of volg het stappenplan hieronder.
Wil je de afbeelding exporteren naar Photoshop? Bekijk dan deze how to-pagina.
Wil je een transparante achtergrond invoegen in Illustrator? Bekijk dan deze how to-pagina.
Zo ontwerp je Adobe Illustrator icons
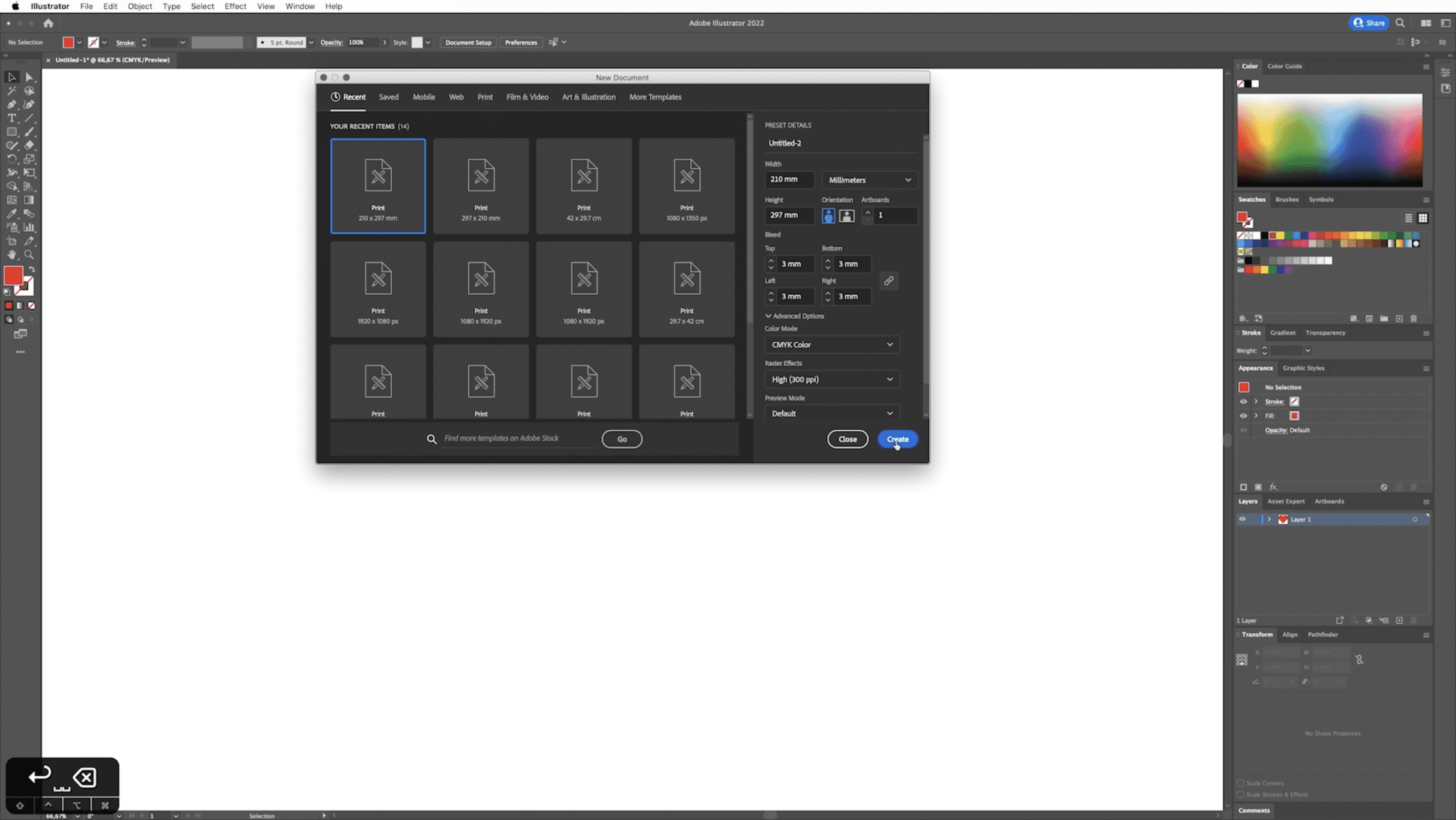
1. Maak een nieuw bestand aan. Ga naar File kies je formaat en klik op Create.
 00:28-00:50
00:28-00:50
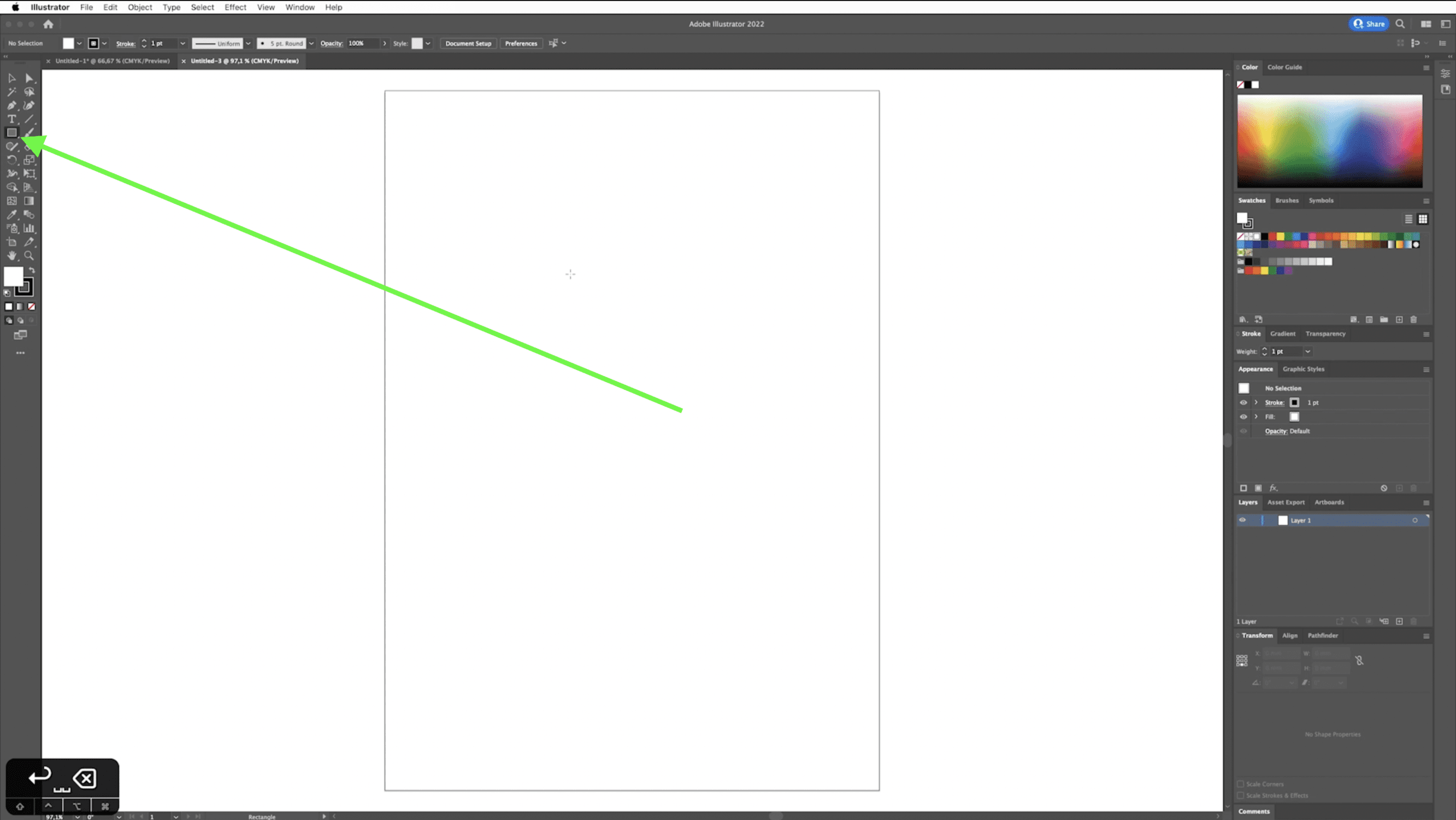
2. Je hebt nu een artboard gemaakt waarin je gaat werken. Selecteer de rectangle tool in je linker menubalk.
 01:26- 01:35
01:26- 01:35
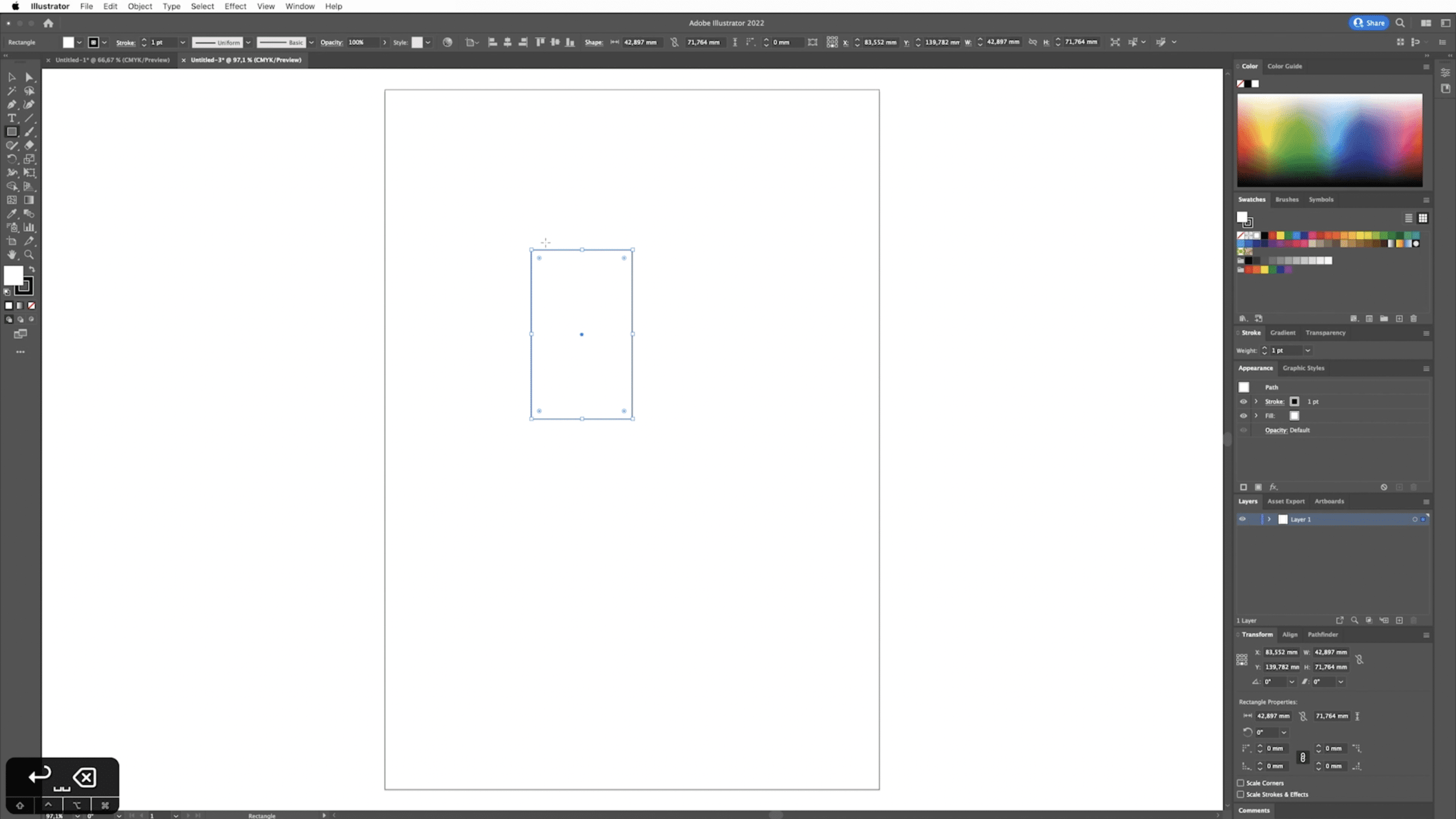
3. Plaats nu een rechthoekje, door te klikken en je muis te slepen.
 01:35-01:40
01:35-01:40
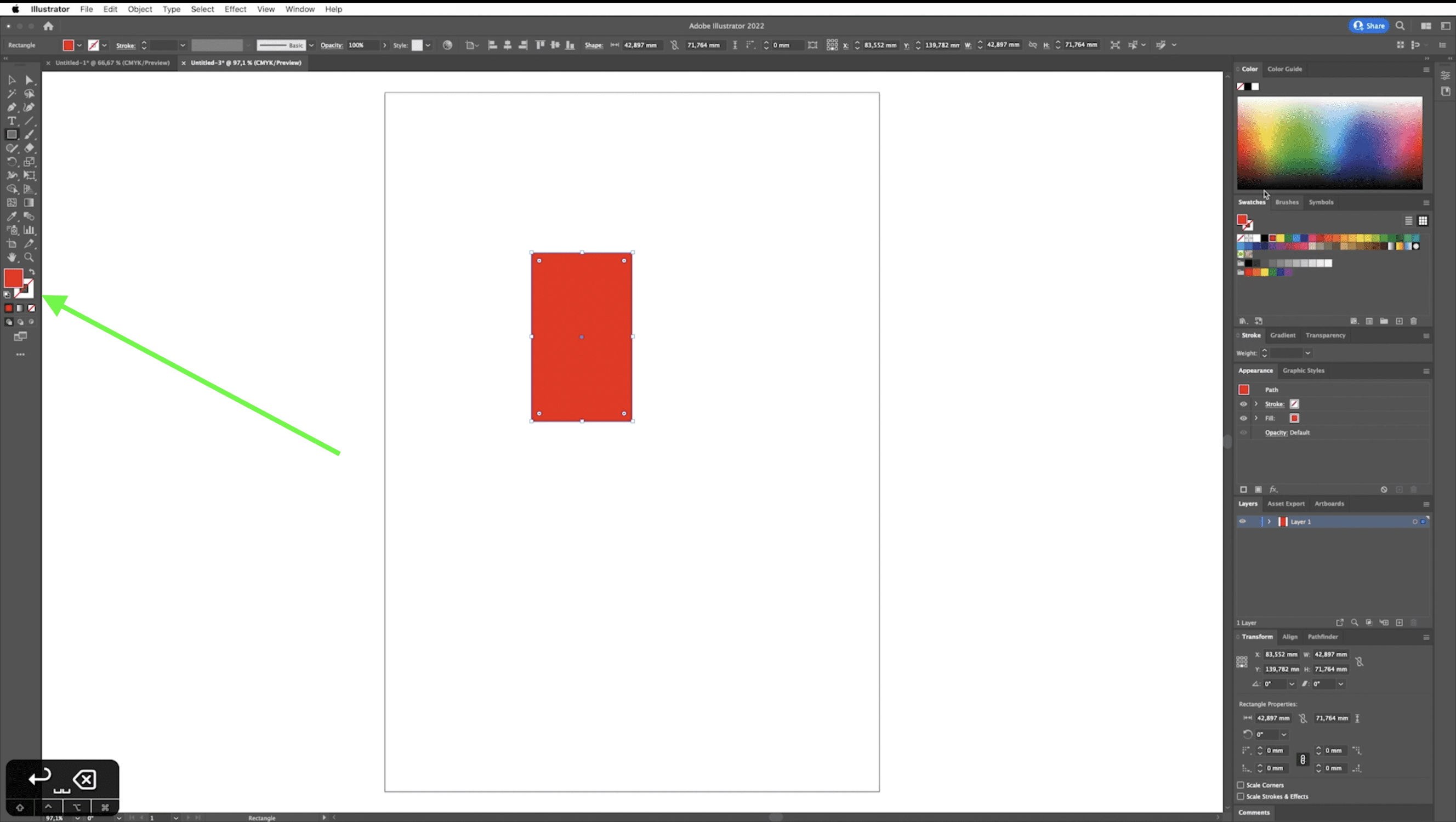
4. Pas links in het menu de kleur aan. We willen geen lijn om ons Adobe Illustrator icon heen en we willen het hartje rood maken. Het gekleurde vierkantje gaat om de vulling van je icoon, en het vierkantje met alleen de buitenste lijntjes, gaat om de outline van je icoon.
 01:40-02:05
01:40-02:05
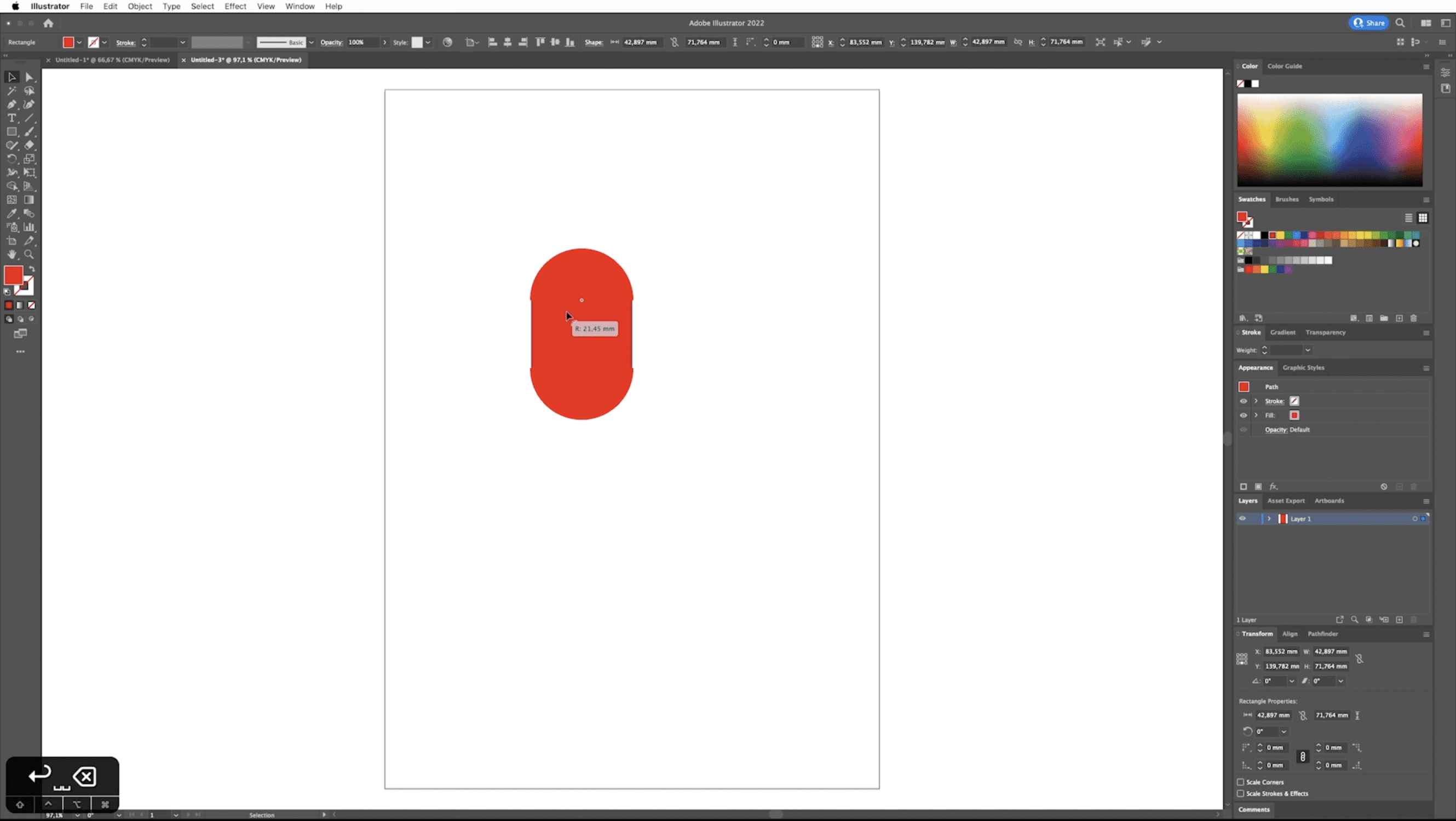
5. In de hoeken van de rechthoek zie je de Corner Widgets. Door hieraan te trekken met je muis, maak je (standaard) alle hoeken rond.
 02:05-02:23
02:05-02:23
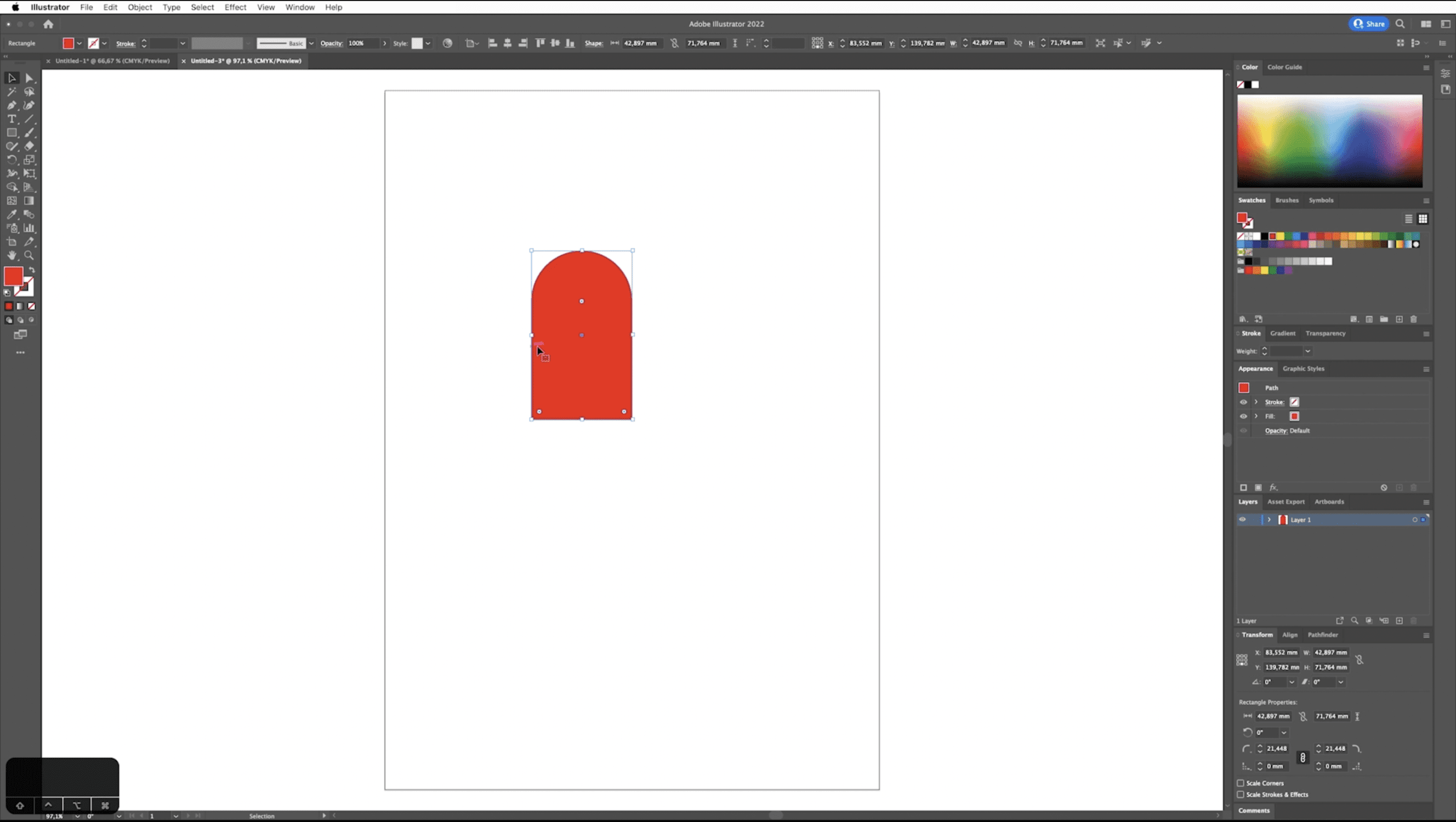
6. We willen in het geval van het hartje, alleen de bovenste twee hoeken rond maken. Gebruik Shift en klik op de rondjes in de twee hoeken. Nu pas je alleen die twee hoeken aan.
 02:24-02:44
02:24-02:44
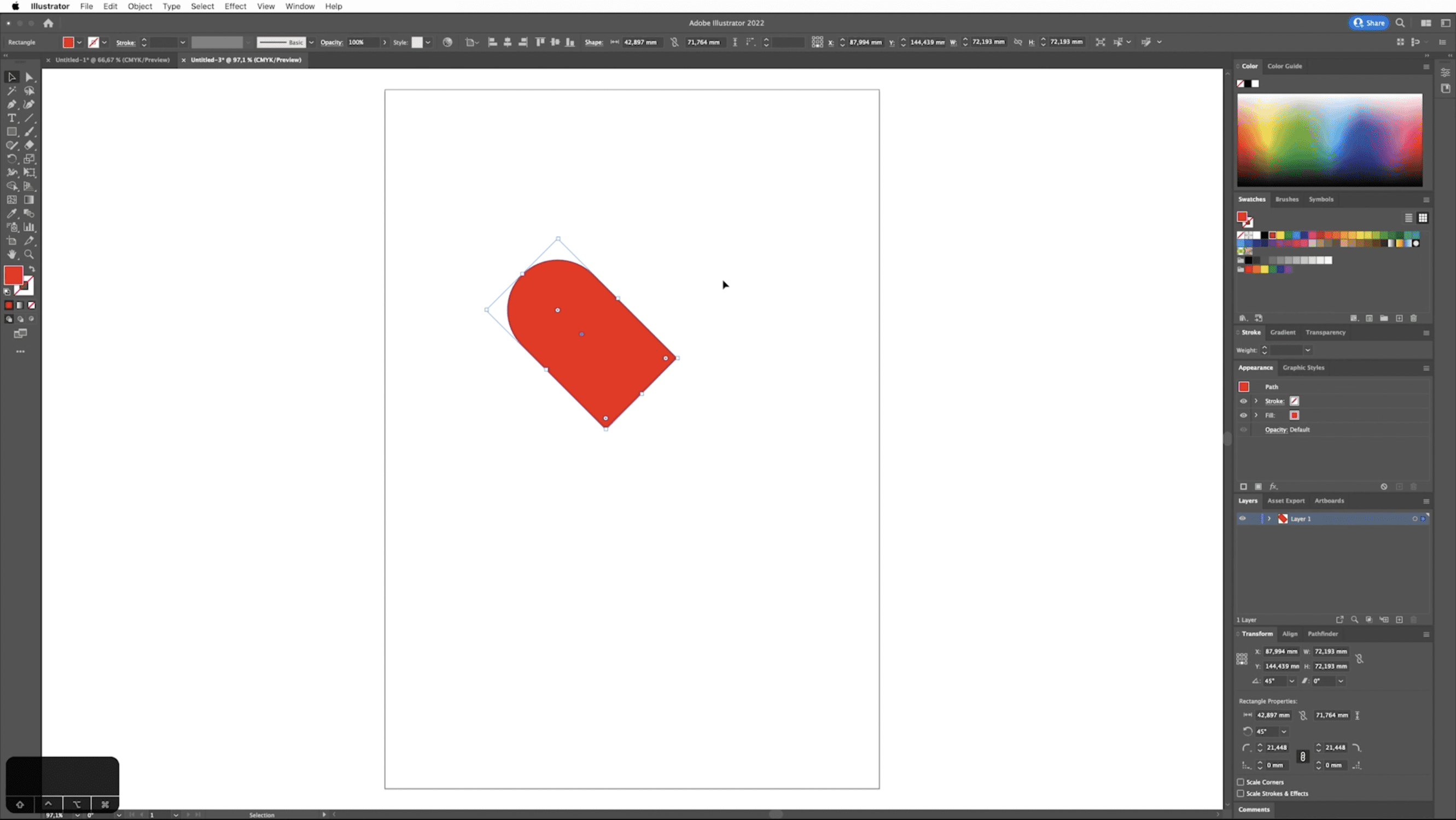
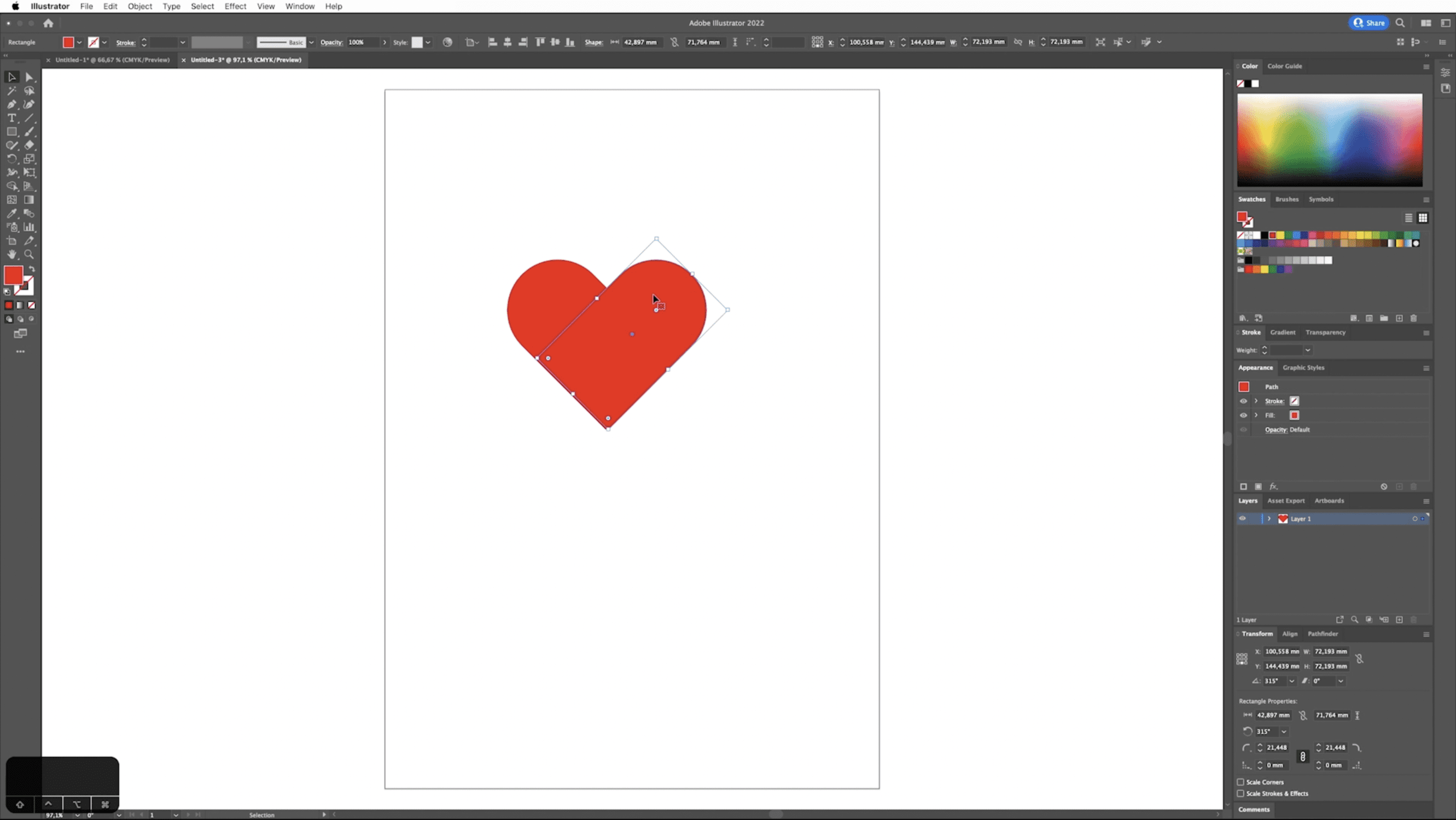
7. Selecteer met het zwarte pijltje het hele object. Houd Shift ingedrukt en draai ‘m 45 graden.
 02:45-02:55
02:45-02:55
8. We willen nu het object wat we hebben gemaakt kopiëren. Dit doe je door Alt op je toetsenbord ingedrukt te houden en vervolgens het object aan te klikken en te verplaatsen.
 02:58-03:25
02:58-03:25
9. We willen het object precies horizontaal naast de ander plaatsen. Door Alt én Shift beide in te drukken, verplaats je het gekopieerde object precies op dezelfde lijn als het origineel (dit kan voor alle hoeken van 45 graden).
 03:25-03:38
03:25-03:38
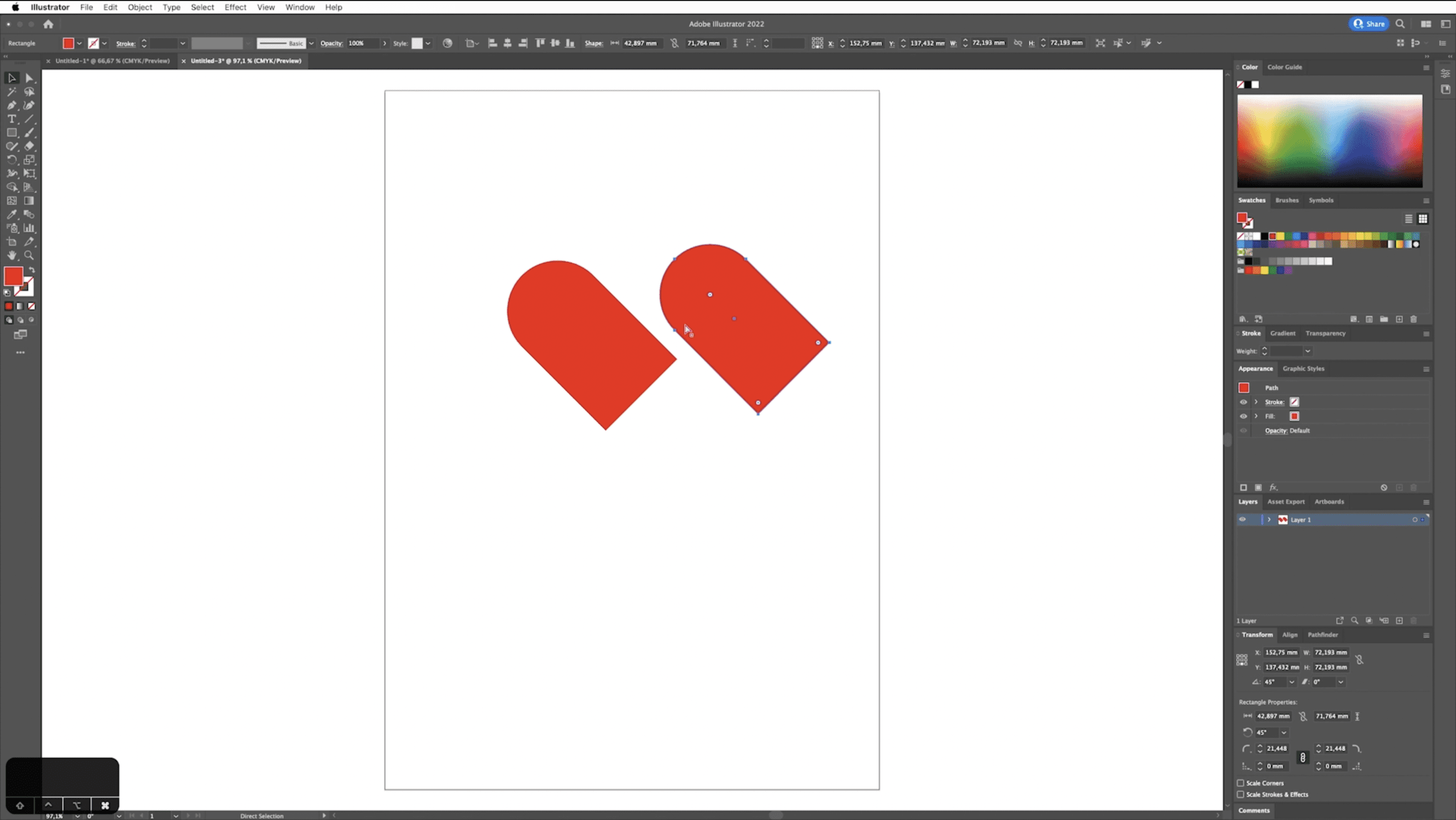
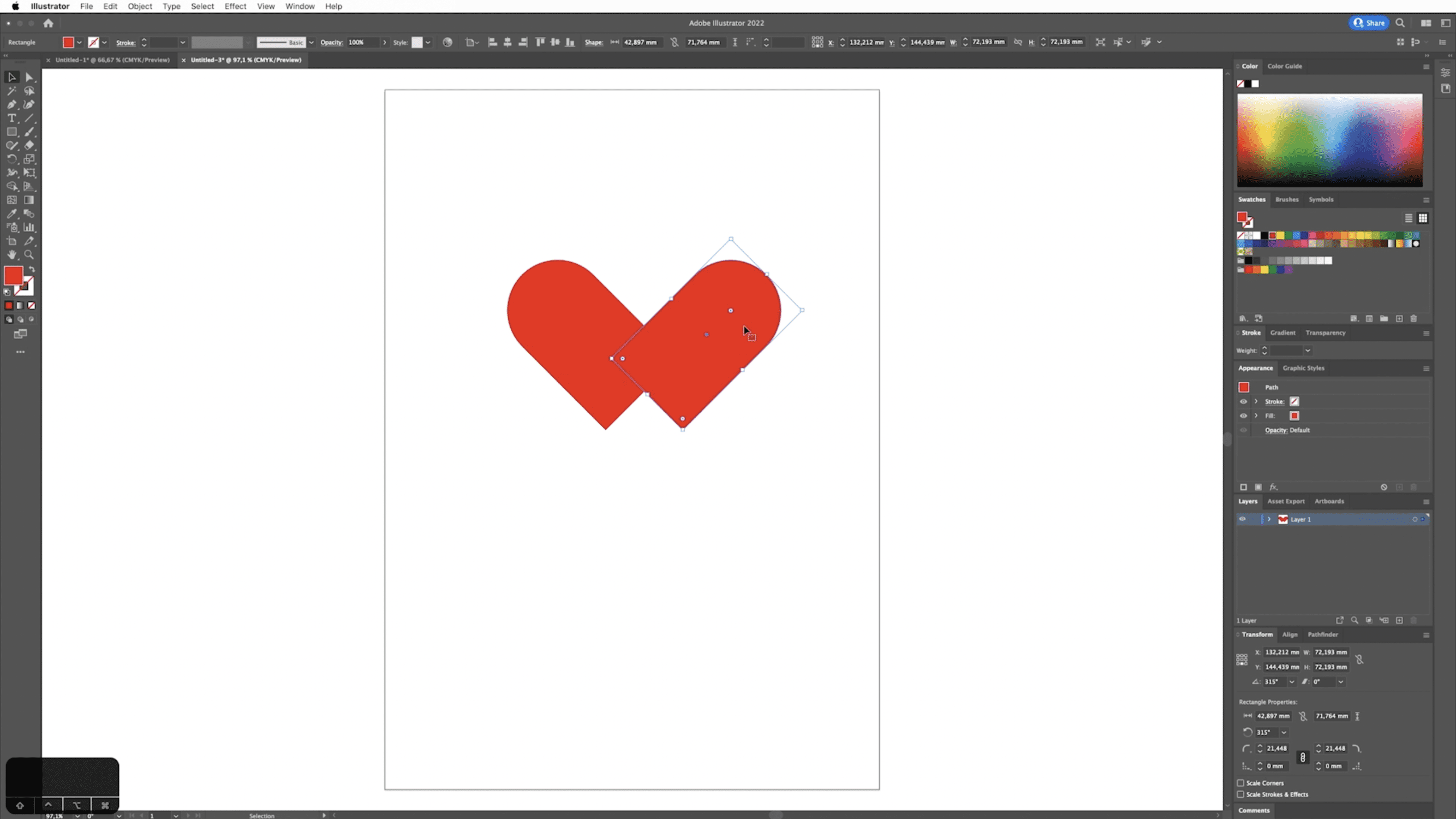
10. Selecteer het gekopieerde object en roteer ‘m 90 graden ten opzichte van het origineel.
 03:38-04:49
03:38-04:49
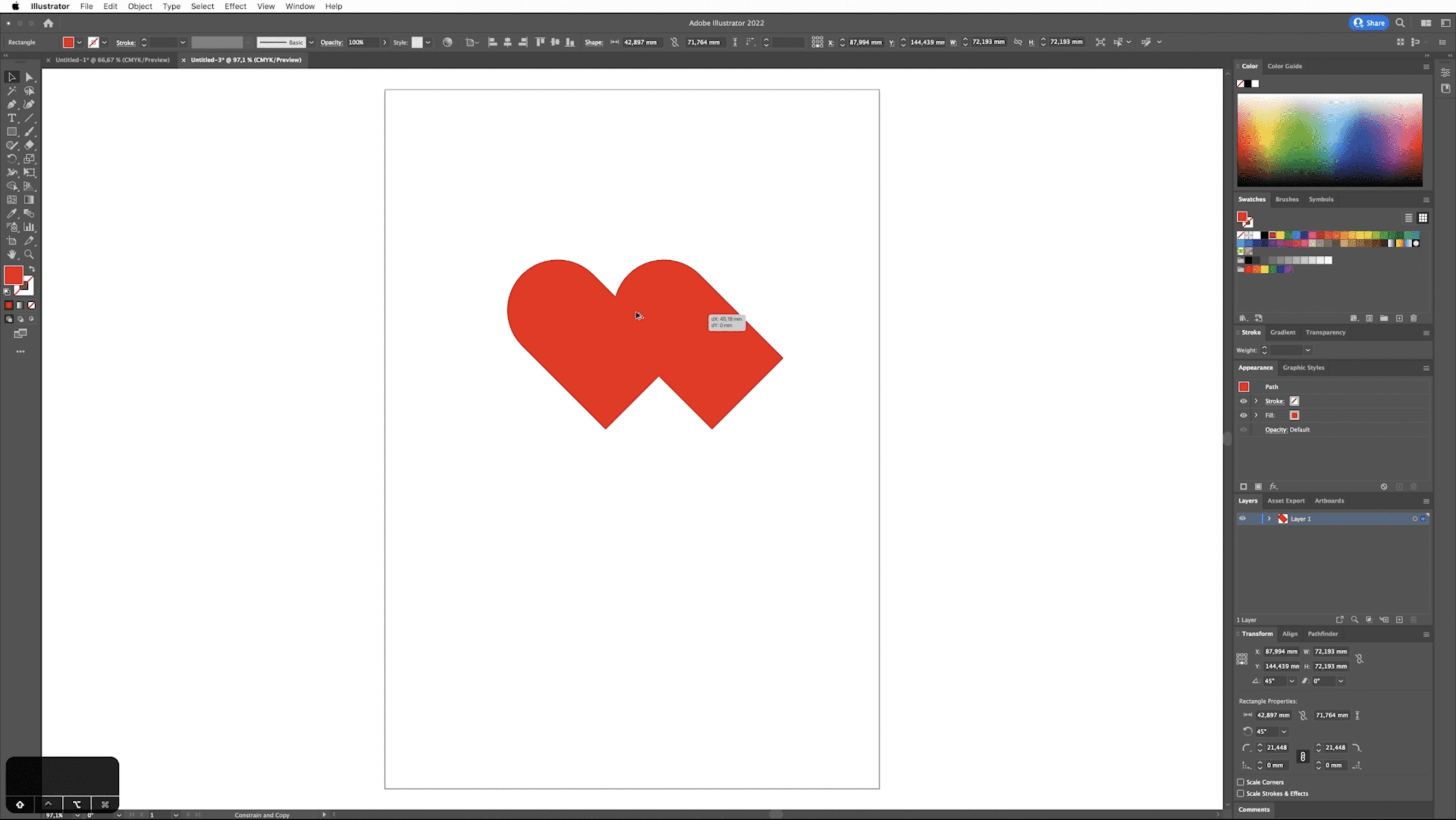
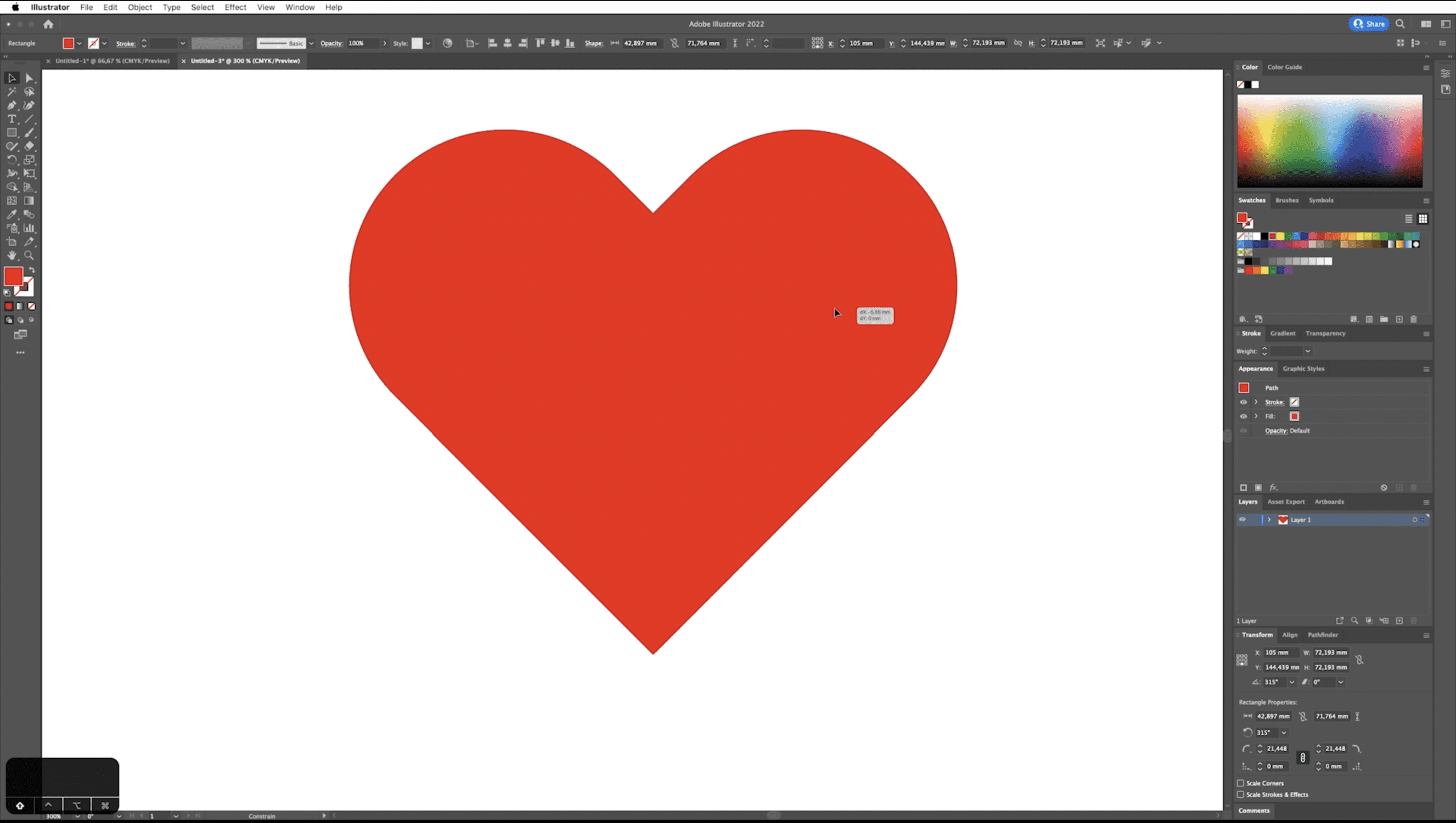
11. Schuif nu het object zo dat de onderste hoeken op elkaar aansluiten om een hartje te vormen.
 03:50-03:55
03:50-03:55
12. De lijnen sluiten waarschijnlijk net niet helemaal netjes op elkaar aan. Zoom in op je scherm via je toetsenbord en probeer de objecten zo netjes mogelijk over elkaar heen te leggen.
 04:00-04:15
04:00-04:15
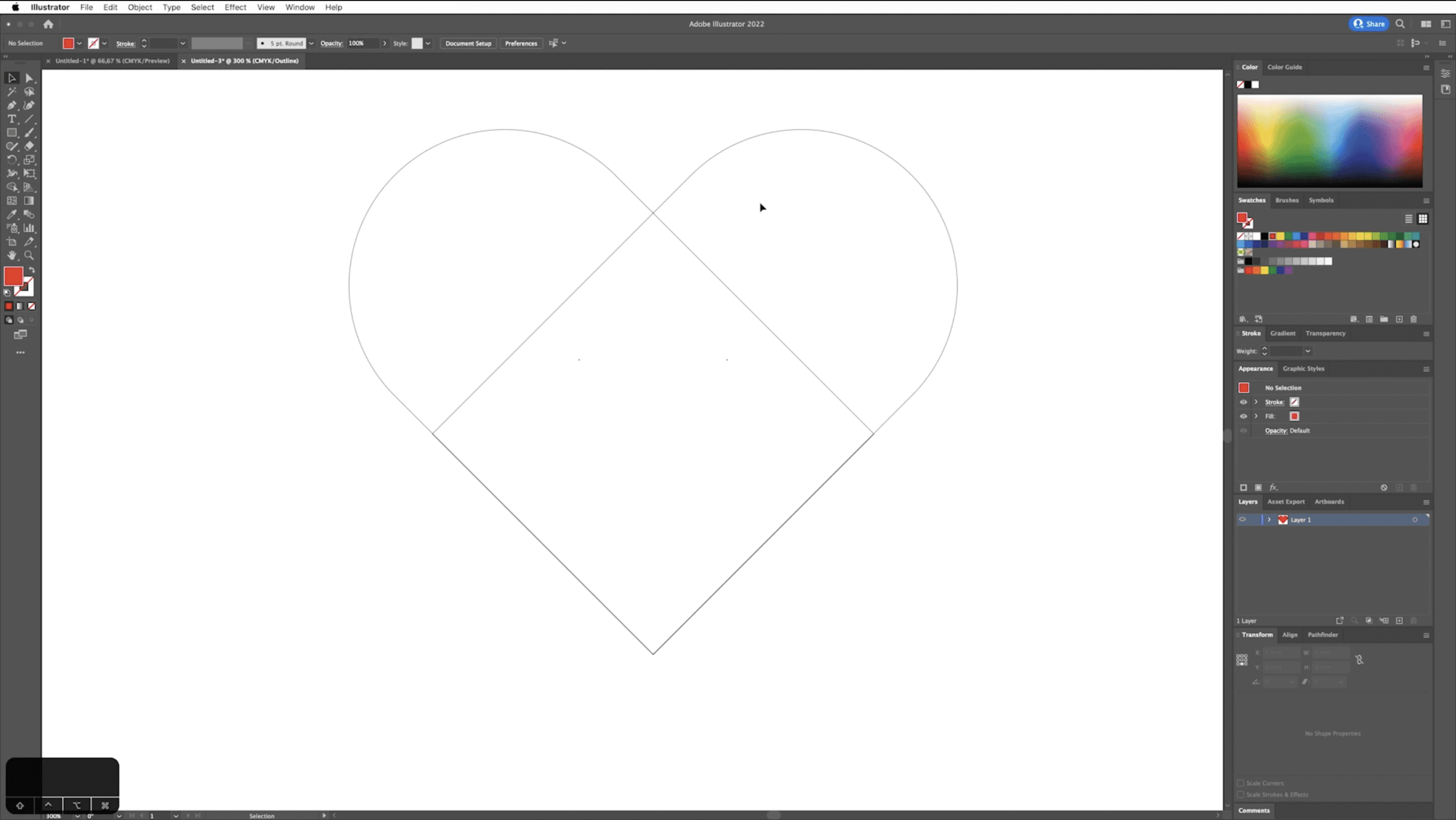
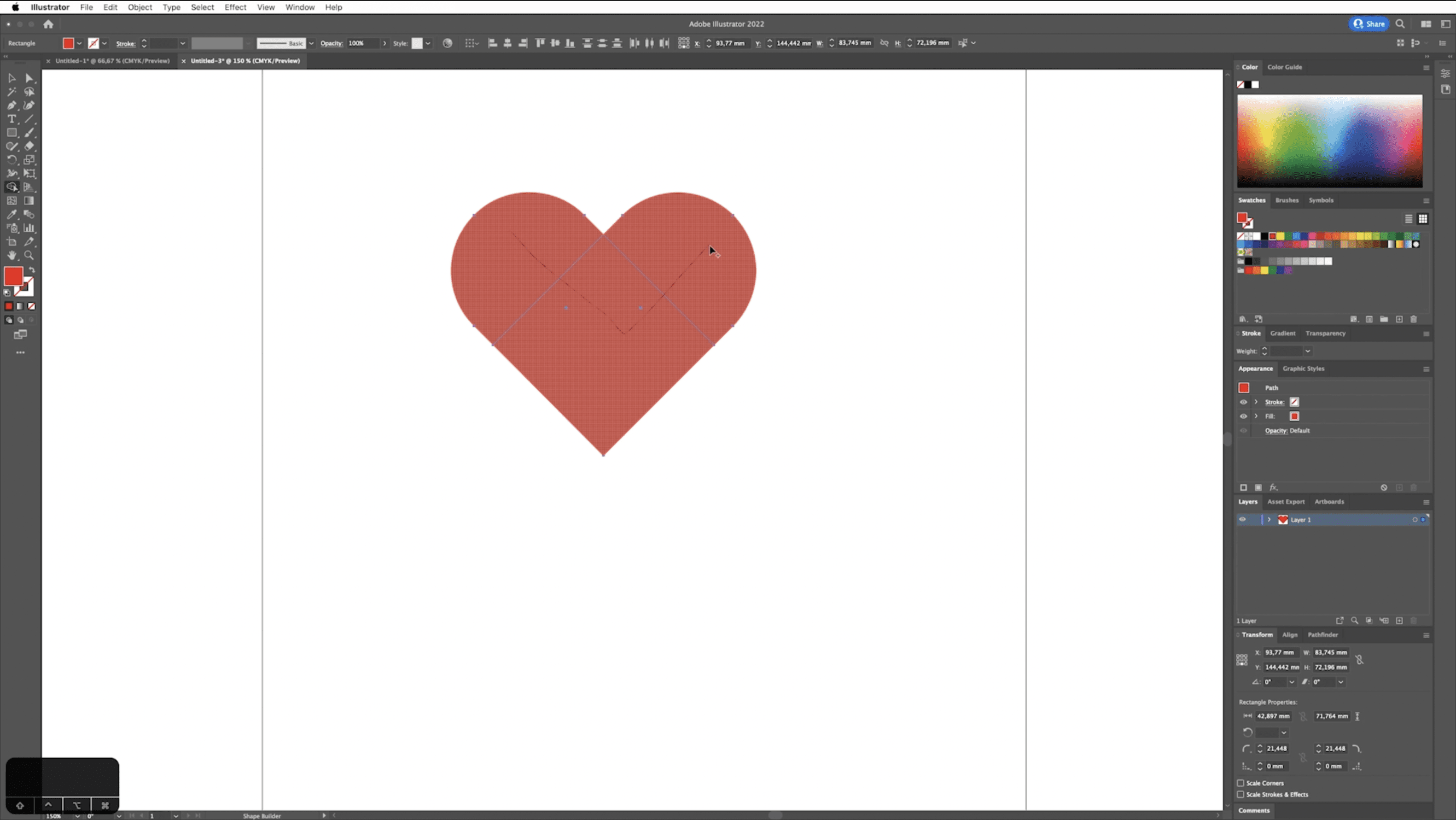
13. Om ‘m echt exact te plaatsen willen we de snijlijnen tonen. Selecteer de vorm en klik op Command+Y of Ctrl + Y om dit te doen.
 04:15-04:40
04:15-04:40
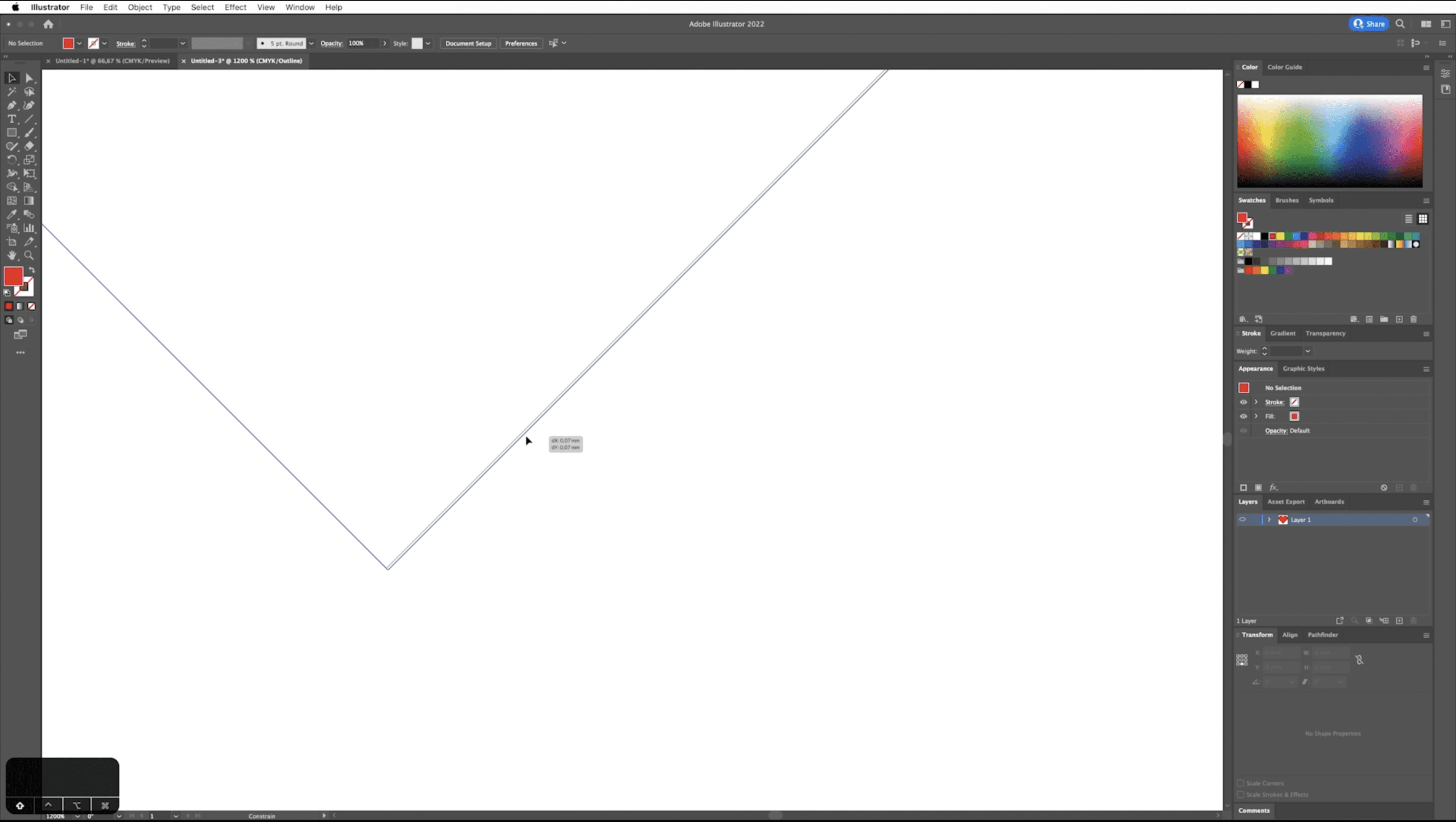
14. Zoom nog verder in om de lijnen zo exact mogelijk over elkaar te leggen.
 04:40-05:40
04:40-05:40
15. Zoom uit, selecteer de hele afbeelding en ga terug naar het origineel door weer op Command+Y of Ctrl + Y te klikken.
 05:40-05:50
05:40-05:50
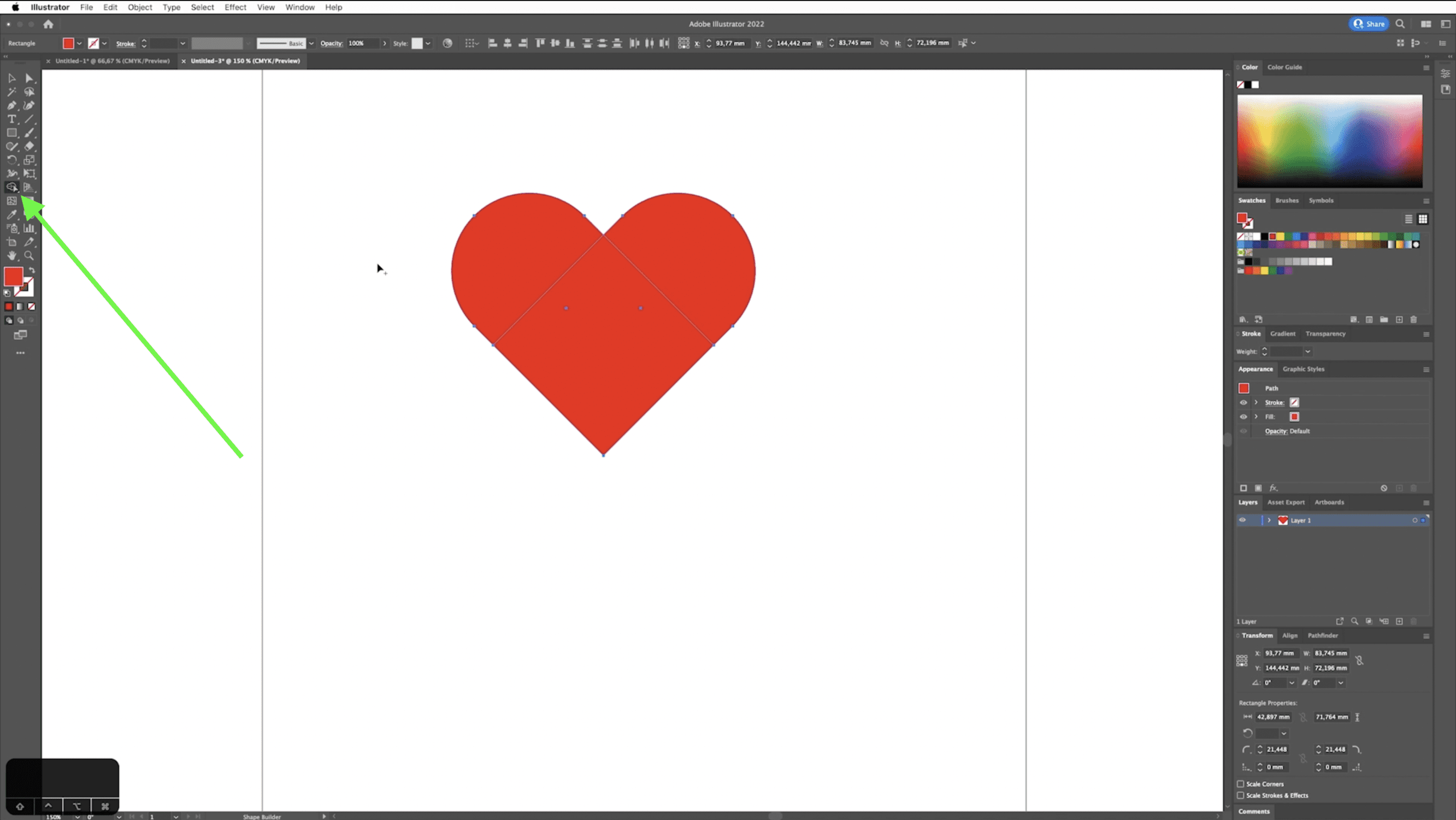
16. Selecteer de hele afbeelding en klik op de vormenmaker in je linker menubalk.
 05:50-06:16
05:50-06:16
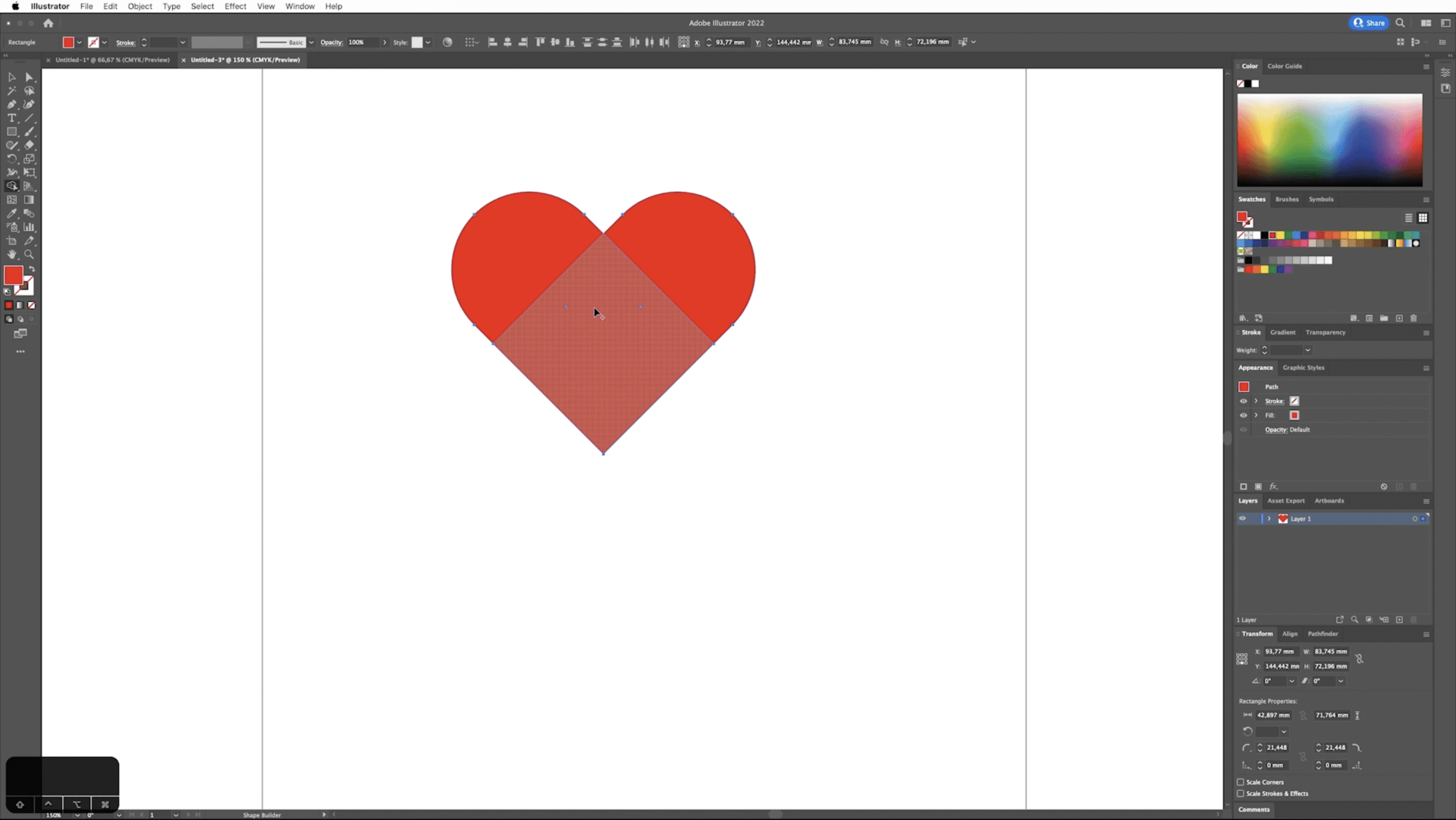
17. Als je nu over het object gaat met je muis, zie je verschillende vakken.
 06:16-06:25
06:16-06:25
18. Om één vorm van de vakken te maken, sleep je met je muis door de vakken heen en laat je de vorm los. Nu is het één volledig object. Gefeliciteerd met je eerste zelfgemaakte hartje! Jouw eerste echte Adobe Illustrator icon.
 06:35-06:51
06:35-06:51
Meer leren over Adobe Illustrator
Illustrator is een programma met eindeloos veel mogelijkheden, maar het is ook best een beetje complex. Loop jij regelmatig tegen problemen aan? Dan kan een training Adobe Illustrator je daar goed mee verder helpen. Volg de basis of, als je al wat kennis hebt, doe mee aan de gevorderde training.