Wil jij leren hoe je een simpele animatie maakt met Adobe Animate? Of je nu een beginnende ontwerper bent of je vaardigheden wilt uitbreiden, deze Adobe Animate tutorial helpt je stap voor stap om een animatie zelf te maken langs een pad. Met deze handleiding maak je in no-time een vloeiende beweging, perfect voor visueel aantrekkelijke presentaties, infographics of creatieve projecten.
Adobe biedt een krachtig platform voor het creëren van animaties. Met Adobe Animate kun je dynamische vectoranimaties maken voor websites, interactieve content of marketingmateriaal. Alles wat je nodig hebt om een animatie zelf te maken is een creatief idee, een goed werkende computer en toegang tot Adobe Animate. Het programma is ideaal voor het animeren van illustraties, tekst en zelfs interactieve elementen, waardoor het geschikt is voor zowel beginners als professionals. Een animatie langs een pad maken betekent de animatie laten bewegen langs een vooraf bepaalde route.
Om je te helpen met het gebruiken van Adobe Animate voor het animeren. Hebben wij hieronder een adobe animatie tutorial. Bekijk de video of volg de stappen beneden.
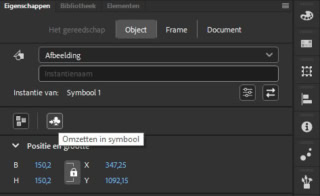
Stap 1: Selecteer en maak een symbool van je afbeelding
Begin met het selecteren van de afbeelding die je wilt animeren. Dit kan een geïmporteerde afbeelding of een vorm zijn die je zelf hebt gemaakt. Maak hier een symbool van door op F8 te drukken. Hierdoor wordt je afbeelding een object dat je gemakkelijk kunt gebruiken om deze vervolgens zelf te animeren.

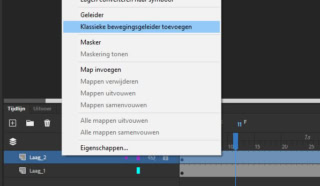
Stap 2: Voeg een klassieke bewegingsgeleider toe
Klik met de rechtermuisknop op de laag van je afbeelding en kies “Klassieke bewegingsgeleider toevoegen”. Hiermee creëer je een aparte laag waar je een pad kunt tekenen dat de beweging van je afbeelding volgt.

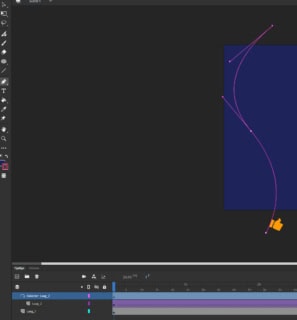
Stap 3: Teken het pad
Selecteer de nieuwe laag en gebruik de Pen Tool om een vloeiende lijn te tekenen. Zorg ervoor dat deze lijn uit één geheel bestaat zonder onderbrekingen. Het is belangrijk dat de lijn dun blijft, ongeveer 1 pixel dikte, zodat het pad soepel loopt. Laat het pad buiten beeld beginnen en eindigen als je wilt dat je afbeelding in en uit beeld beweegt.

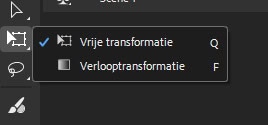
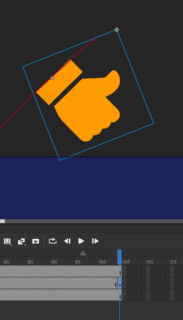
Stap 4: Stel het rotatiepunt in
Met het Vrije Transformatiegereedschap kun je het rotatiepunt van de afbeelding instellen. Dit is belangrijk als je wilt dat de afbeelding rondom een specifiek punt draait. Bijvoorbeeld, bij een handanimatie plaats je het rotatiepunt bij de pols.

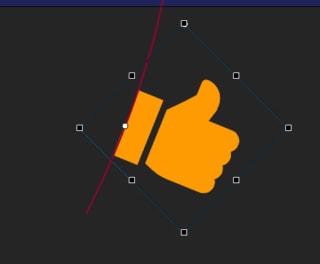
Stap 5: Plaats de afbeelding op het pad
Sleep je afbeelding naar het begin van het pad en zorg ervoor dat het rotatiepunt (het witte bolletje) precies op de lijn valt. Zo volgt de afbeelding het pad nauwkeurig en beweegt deze vloeiend over het scherm.

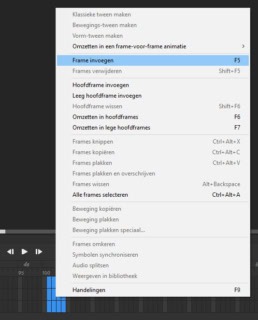
Stap 6: Voeg frames toe
Om de animatie zelf te maken, selecteer je meerdere frames verderop in de tijdlijn en klik je met de rechtermuisknop op deze selectie om “Frame invoegen” te kiezen of gebruik je de sneltoets F5.

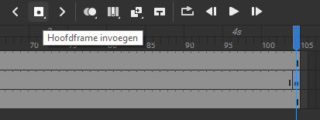
Stap 7: Maak een hoofdframe
Selecteer het laatste frame van de afbeelding, klik met de rechtermuisknop en kies “Hoofdframe invoegen” of gebruik de sneltoets F6. Dit hoofdframe bepaalt het eindpunt van de animatie.

Stap 8: Verplaats de afbeelding naar het eindpunt
In het hoofdframe verplaats je de afbeelding naar het einde van de lijn. Hierdoor komt de afbeelding aan het einde van het pad te staan wanneer de animatie is voltooid.

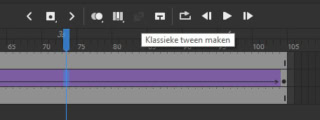
Stap 9: Maak een klassieke tween aan
Selecteer een frame tussen de twee hoofdframes en voeg een Klassieke Tween toe. Dit is een techniek waarmee je animaties maakt tussen twee keyframes. Tween is een afkorting voor in-between. De afbeelding zal nu automatisch het pad volgen tijdens de animatie zelf maken.
Probleemoplossing: Zorg ervoor dat het rotatiepunt de lijn op beide hoofdframes goed raakt en controleer of er geen onderbrekingen in het pad zitten.

Tips voor het maken van een soepele animatie
Gebruik een vloeiend getekend pad voor een natuurlijke beweging en speel met de snelheid door het aantal frames tussen de hoofdframes te variëren. Het toevoegen van schaduwen of transparantie kan je animatie een extra professioneel effect geven.
Aan de slag met je eigen animatie!
Nu je weet hoe je een animatie zelf maakt met Adobe Animate, kun je experimenteren met verschillende paden, objecten en bewegingen. Of je nu een korte explainer-video wilt maken of een creatieve visualisatie voor een presentatie, Adobe Animate is ideaal voor dynamische en interactieve animaties. Met een beetje oefening ontwikkel je snel de vaardigheden die je nodig hebt om zelf unieke en effectieve animaties te maken. Zet je eerste stappen en ontdek hoe leuk het is om een animatie zelf te maken!
Wil je een training volgen in Adobe Animate? Dan is de training Adobe Animate Basis bij Competence Factory misschien wel wat voor jou!