Als non-designer is het soms wonderlijk om een designer aan het werk te zien. Hoe kiezen ze een lettertype? Waarom zijn sommige kleurencombinaties zo lekker? Waarom word ik blij van deze poster? Er bestaat geen goed of fout als het op design aankomt. Dat is ook waarom beginners het moeilijk vinden om te leren ontwerpen. Uit onze nieuwe training Visuele contentcreatie hebben we een simpele checklist opgesteld met 6 strategieën waarvan designers weten dat het goeie visuele content oplevert.
Wil je snel betere flyers, brochures, banners en advertenties ontwerpen? Stel jezelf dan tijdens het designproces de volgende vragen:
1) Heeft het een focuspunt?
Schrijvers hebben het vaak over een 'haakje'; iets wat ervoor zorgt dat lezers zich aangesproken voelen en zo het verhaal in worden gezogen. In design heeft een focuspunt deze functie. Dit kan een afbeelding, graphic, headline of tekst zijn.
Je kunt niet elk stukje van je design benadrukken, dus moet je bepalen wat het belangrijkste element is. Die specifieke afbeelding of dat stukje informatie — je focuspunt — moet het meeste visuele gewicht dragen. Het moet eruit springen. Je kunt de aandacht hiernaar toetrekken door te spelen met bijvoorbeeld grootte, vorm, richting, positie, kleur, of textuur.
Neem onderstaande mural van Culture Boutique Hotels. Je oog valt meteen op het de merknaam CULTURE, toch?

2) Heeft het een visuele flow?
Nadat je met een focuspunt je kijkers een startpunt hebt gegeven, moet je het ontwerp zo organiseren dat hun ogen er makkelijk doorheen navigeren. Dit wordt hiërarchie genoemd. Designelementen krijgen een volgorde, grootte en plaats waardoor de kijker snapt waar hij moet beginnen (het focuspunt) en hoe ze de rest van het design moeten doorlopen. Van boven naar beneden? Van links naar rechts? Van de ene sectie naar de ander?
Wanneer designelementen door elkaar heen lopen zonder duidelijke organisatie, weet het oog niet waar het heen moet — het design heeft geen flow. Dingen die de flow kunnen verstoren zijn onder andere de afwezigheid van een focuspunt (of meerdere focuspunten), geen hiërarchie, of een druk design.
Probeer dit eens om je visuele content te verbeteren:
- Gebruik herhalingen. Designelementen die herhaald worden —
bullet points, genummerde lijsten, lijnen, vormen — maken het de kijker makkelijker navigeren. Ook helpt dit om je design eenheid te geven. - Verdeel je visuele content in duidelijke secties. Je design organiseren op een logische manier komt de flow altijd ten goede. Gebruik hiervoor bijvoorbeeld headers, frames, kleuren, of graphics.
- Gebruik witregels. Een volgepakte layout is een groot obstakel voor de flow van je design. Je voorkomt dit door genoeg witregels te gebruiken tussen- en om je designelementen heen.
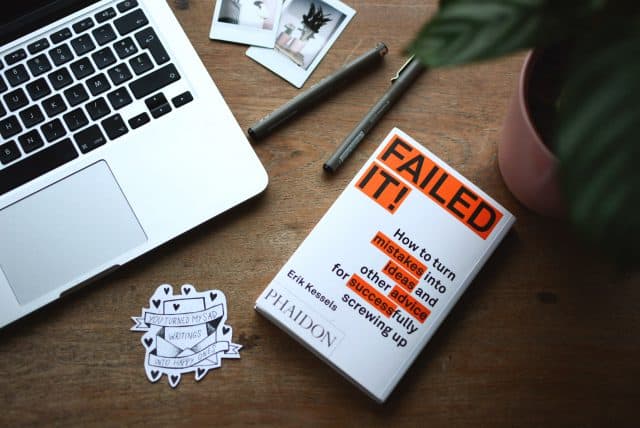
De onderstaande cover heeft een duidelijke hiërarchie. Er is een fijne tekstflow van linksboven naar rechtsonder door de grootte van het lettertype. De kaft wordt gevuld door de witregels vóór- en na het middenstuk. De consistente oranje markering zorgt ervoor dat informatie eruit springt.

3) Zijn vorm en functie in balans?
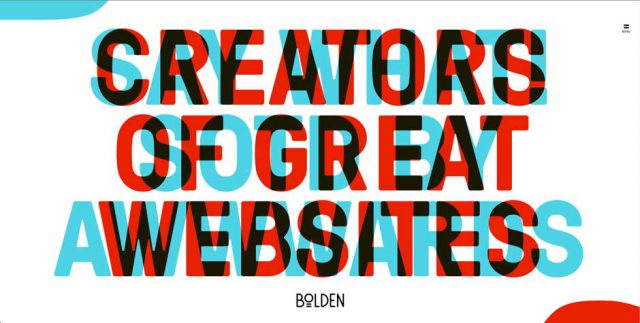
Een design kan er mooi uitzien, maar nog steeds niet communiceren. Het is moeilijk om graphic design (vorm) en het communicerende vermogen (functie) van je ontwerp in balans te houden. Je wil dat mensen het design mooi vinden, maar ook dat de boodschap overkomt. Dat gaat soms mis, zoals je hieronder ziet. Het ziet er tof uit, maar wat proberen ze precies te vertellen?

4) Heeft het contrast?
Contrast heeft niet alleen met kleurgebruik te maken, maar ook met vorm, schaal, lettertype en andere elementen. De covers hieronder combineren een ingetogen zwart-fit foto met een knalkleur en bold type. Als contrast op een juiste manier wordt gebruikt, zorgt het ervoor dat de verschillen in je design elementen goed naar voren komen maar deze elkaar ook complementeren.


5) Klopt de sfeer van je design?
Kleurschema's, lettertypes en andere elementen geven je visuele content een bepaalde sfeer. Speelse of serieus, het is belangrijk dat je design een stemming overbrengt die overeenkomt met het doel. Dit boek bijvoorbeeld, is gemaakt voor kinderen. De kleuren op de kaft en afbeelding zijn licht en neutraal. Het lettertype en de vormen zijn organisch. Een groot, aanwezig lettertype en felle kleuren zouden hier niet dezelfde schattige impact hebben en daarom minder geschikt zijn voor gevoel dat de auteur met dit boek wil overbrengen.

6) Kloppen de kleuren?
Kleur heeft een onbewust effect op de psyche en speelt daarom een enorme rol in hoe je design wordt ervaren. Kleur creëert sfeer — een zomers gevoel met turquoise, geel, of pasteltinten, een luxe uitstraling met zwart, wit of goud.
Het onderstaande design straalt een zomers gevoel uit dankzij pasteltinten.

Het onderstaande visitekaartje straalt een luxe en professionaliteit uit dankzij het gebruik van alleen zwart en wit, in combinatie met minimalistische typografie.

Waneer je twijfelt welke kleuren je moet gebruiken kan een kleurenpalet je helpen. Ook is er genoeg te lezen over kleurentheorie. Check bijvoorbeeld Itten's Kleurentheorie, of de Japanse Dictionary of Color Combinations.

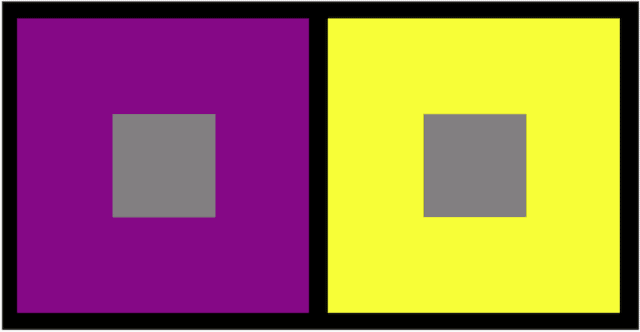
Een klassieke Itten-combinatie. Paars en geel zijn complementaire kleuren.
Design lijkt moeilijk, maar dat is het niet!
Misschien ben je geen professioneel designer, maar dat betekent niet dat je niet iets heel moois kan creëren. De volgende keer wanneer je aan het werk gaat met een design project, probeer jezelf dan deze zes vragen te stellen.
Wil je met nog meer zelfvertrouwen ontwerpen, en leren hoe je met simpele tools in korte tijd gave designs maakt? Volg dan onze nieuwe training Visuele contentcreatie en leer nog effectiever visuele content te creëren.