Kunnen jouw bezoekers vinden wat ze zoeken? De navigatie op je website is superbelangrijk. Bezoekers die voor hen belangrijke informatie niet kunnen vinden gaan namelijk eerder weg zonder te converteren. Zonde! Toch zien we dat er vaak veel te weinig aandacht aan de menustructuur van websites wordt besteed. Met onlogische, verwarrende menu’s tot gevolg. In dit artikel vertellen we je wat jij kunt doen om je menustructuur zo gebruiksvriendelijk mogelijk te maken.
Niet te veel items in de hoofdnavigatie
Als eerste is het fijn als je hoofdnavigatie niet al te veel items bevat. Dat werkt namelijk nogal overweldigend. Meestal is een aantal van tussen de 5 en de 7 items ideaal. Op die manier raakt je bezoeker het overzicht niet kwijt en kan hij in korte tijd zien waar hij moet zijn. Bovendien dwingt dit je om echt alleen de allerbelangrijkste items in je menu te laten zien, waardoor je bezoeker ook sneller bij je belangrijke pagina’s uitkomt.
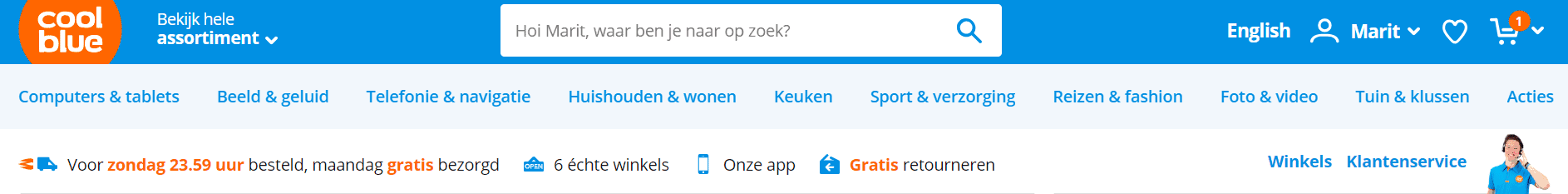
Overigens is dit wel heel erg afhankelijk van het type website. Kijk bijvoorbeeld eens naar dit menu van Coolblue, waarbij veel meer menu-items worden gebruikt. Toch werkt het, omdat alle menu-items even belangrijk zijn.
Het menu van Coolblue:
Begin en einde zijn belangrijk
Uit onderzoek blijkt dat vooral de items aan het begin en aan het einde van een rij opvallen. Zet daar dus de belangrijkste items. Vaak is het handig om te beginnen met je producten en diensten en om te eindigen met je contactpagina. Vervolgens werk je van links naar rechts, van belangrijk naar minder belangrijk. Na de “kern” (je producten en diensten) volgen andere pagina’s die belangrijk zijn voor je bezoekers bij het maken van een keuze. Denk aan ‘cases’, ‘klantervaringen’, ‘service’, etc. Pagina’s als ‘over ons’, ‘vacatures’, ‘partners’, etc. zijn vaak minder belangrijk en kunnen dus meer naar het einde geplaatst worden.
Overigens stond vroeger ‘home’ vaak vooraan in het menu. Inmiddels blijkt uit onderzoek dat mensen snappen dat het logo naar de homepage leidt. Je hoeft ‘home’ dus niet persé meer los in het menu te noemen. Vergeet dan natuurlijk niet om een linkje naar de homepage achter je logo te zetten.
Laat zien waar de bezoeker zich bevindt
Laat zien waar de bezoeker zich bevindt door het actieve menu-item te highlighten. Geef dit item bijvoorbeeld een andere kleur of zet er een streepje onder. Om de bezoeker nog meer te helpen kun je gebruik maken van breadcrumbs. Hiermee kan de bezoeker direct naar bovenliggende pagina’s navigeren.
Gebruik duidelijke namen
De naamgeving van je menu-items kan een groot verschil maken in de gebruiksvriendelijkheid van je menu. Probeer in je hoofdnavigatie al te laten zien wat je te bieden hebt, door beschrijvende namen te gebruiken. In plaats van ‘producten’ zet je in het menu bijvoorbeeld ‘kleding’, ‘schoenen’, ‘accessoires’. Steeds vaker zie je dat de producten en diensten een prominente plaats krijgen in het menu en dat overige pagina’s naar boven worden geplaatst of naar de footer verhuizen.
Het menu van Booking.com:

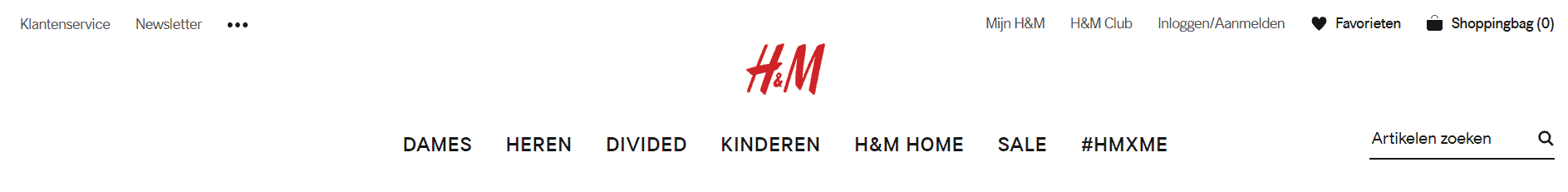
Het menu van H&M:

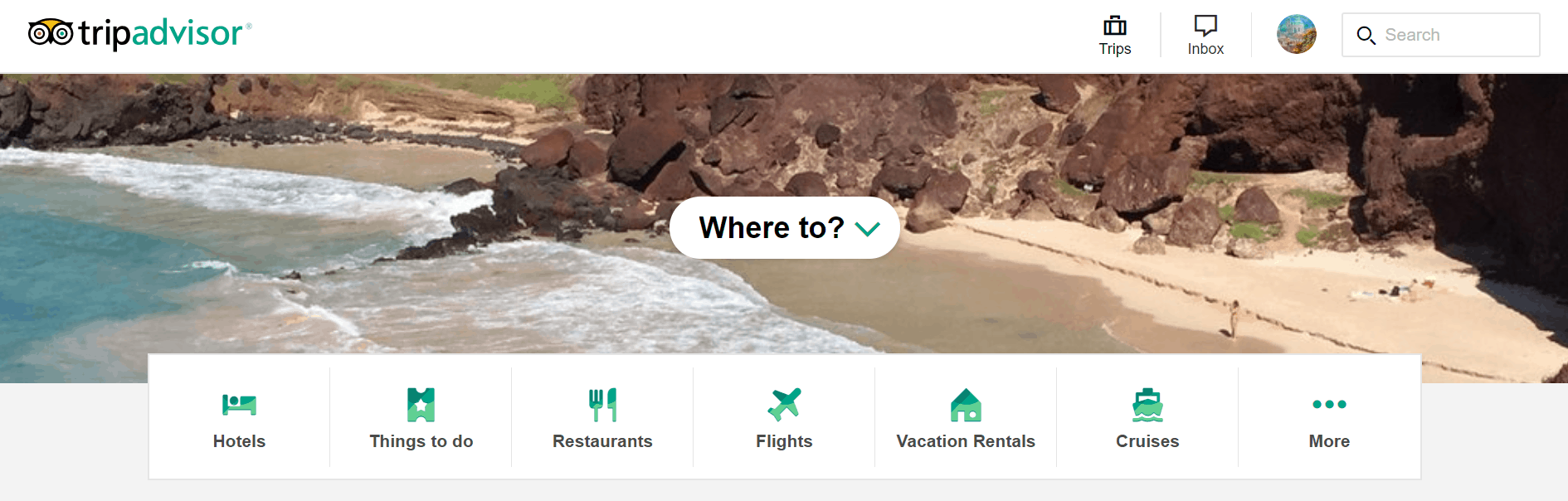
Het menu van Tripadvisor:
Voorkom overlap
Zorg ervoor dat mensen niet verward raken doordat verschillende menu-items met elkaar overlappen. Stel een website heeft de volgende menu-items: ‘kind’, ‘tieners’, ‘jongvolwassenen’, ‘volwassenen’, ‘ouderen’. Waar hoort iemand van 19 bij? Bij tieners, jongvolwassenen of volwassenen? En iemand van 55? Is dat een volwassene of een oudere?
Houd je aan de conventies
Heb je een simpele website? Maak het jezelf en je gebruiker niet onnodig moeilijk en houd je aan de conventies.
Een aantal conventies waar de gebruiker aan gewend is:
- Het hoofdmenu staat bovenaan de pagina
- Het logo leidt naar de homepage
- ‘Contact’ staat helemaal rechts in het menu
- Juridische zaken, zoals de privacy policy en de algemene voorwaarden staan in de footer
- Vacatures staan onder ‘over ons’
Zoals je in de voorbeelden hierboven kunt zien zijn conventies er natuurlijk om te breken. Voor deze sites is de contactpagina bijvoorbeeld minder belangrijk (waarschijnlijk willen ze juist zo min mogelijk telefoontjes). Zij hebben deze daarom in de footer gezet en geven hun producten een centrale plek in het menu.
Test het met gebruikers
Natuurlijk kun je zelf hard nadenken over je menustructuur, maar uiteindelijk moeten de gebruikers het snappen. Dat weet je pas zeker als je dit test. Daarom is het handig om zowel vooraf als achteraf met echte gebruikers te testen.
Vooraf
Zet je belangrijkste menu-items op post-its en laat gebruikers zelf een voor hen logische menustructuur bepalen. Ook kun je vooraf een prototype van je menu maken. Maak je menu bijvoorbeeld na op papier en vraag je gebruikers om je te vertellen waar ze op zouden klikken als ze naar bepaalde informatie op zoek zijn. Zo kun je al inzichten opdoen voor je het menu daadwerkelijk hebt gebouwd.
Achteraf
Laat een groep gebruikers belangrijke informatie opzoeken op je website. Hoe lang duurt het voor ze het gevonden hebben? Hoeveel kliks waren ervoor nodig? Observeer en stel veel vragen. Waar had je verwacht dat deze informatie te vinden was? Waarom dacht je dat het daar zou staan?
Voer A/B tests uit
Vraag je jezelf af of een andere menustructuur voor meer resultaat zou zorgen? Voor je het daadwerkelijk doorvoert kun je eens een A/B test uitvoeren. Een deel van je bezoekers krijgt variant A te zien, een ander deel variant B. Zo weet je zeker dat je wijzigingen ook echt een positief effect hebben.
Leren hoe jij je website gebruiksvriendelijker maakt? Meld je aan voor onze Usability training! In 2 dagen leer jij hoe je websites toegankelijker en beter scanbaar maakt, en hoe je bezoekers verleidt om te doen wat jij wilt dat ze doen: een product bestellen, een bestand downloaden of contact opnemen.